The way to design an internet site which appears expert and plays nicely. While the bulk of your website's design is in the long run as much as you, there are a few essential activities—and keep away from whilst growing a website.

Website creators have a tendency to be a lot simpler for first-time designers to use than HTML.
If you do decide to code your very own internet site, you may need to examine each HTML and CSS coding.
If investing the time and electricity to create your website doesn't sound attractive, you could also rent an internet site fashion designer to create your web page for you.
Freelance designers can value anywhere between $30 an hour and properly over $one hundred in line with hour.

Your internet site's pages can be less complicated to visualise in case you draw hard photographs of each of them as opposed to simply figuring out what content material have to appear.

Navigation options (e.g., tabs for distinct pages) need to go on the pinnacle of the web page.
If you operate a menu icon (☰), it ought to be within the top-left nook of the web page.
If you use a seek bar, it must be close to the top-right facet of the page.
Helpful links (e.g., hyperlinks to the "About" page or the "Contact Us" web page) should move at the very bottom of each page.

For example, in case you solely use cool-tone colors in your web page's home page, do not implement shiny, loud hues on the following web page.
Keep in thoughts that using loud or clashing colors, mainly when the colors display in a dynamic (e.g., transferring) fashion, can evoke epilepsy in a small range of internet users. If making a decision to apply such colors in your site, ensure you add an epilepsy caution before any relevant pages.

It's crucial to make sure that each web page in your internet site is available by clicking through alternatives on your website instead of best being on hand through the page's cope with.

Black, white, and grey is a good mixture if you don't know in which to begin.


Many website creators could have a "minimalist" theme you may choose when setting up your website.
An alternative to minimalism is "brutalism", which uses harsher strains, bright hues, ambitious text, and minimal imagery. Brutalism has less of a following than does minimalism, however depending for your internet site's content material, it may higher healthy your design wishes.
Don't be afraid to dollar trends by placing internet site elements asymmetrically or the usage of overlapping elements to create a layered look.
While elegant, sharp corners and squared-off elements (additionally called a "card-primarily based" presentation) are much less beneficial than are rounded, smooth elements.


Explore this Article:-
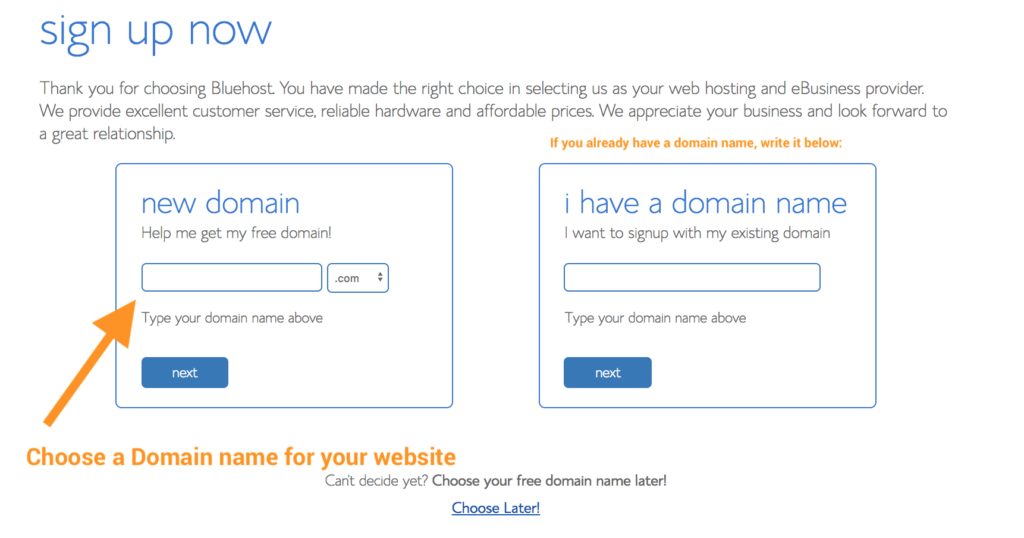
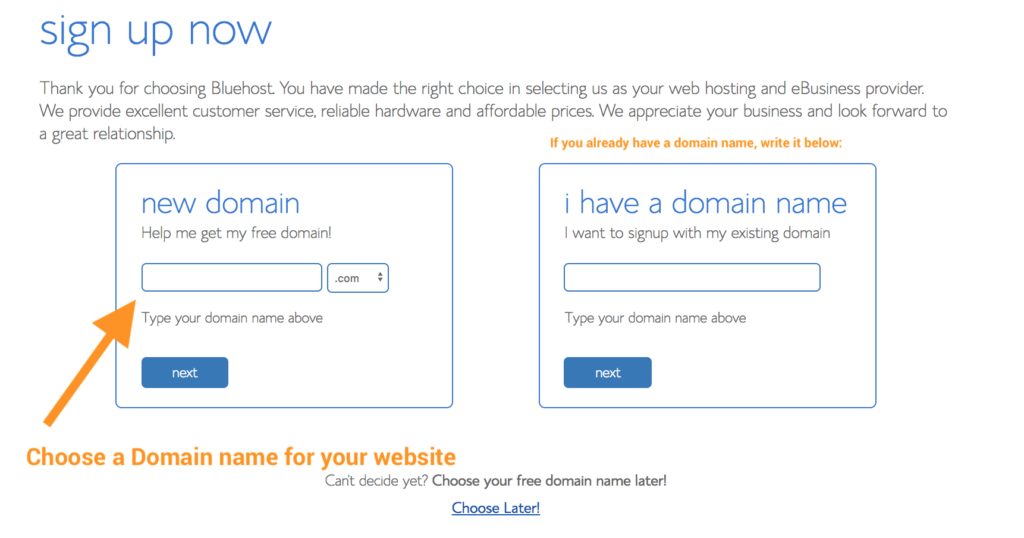
1. Determine whether you want to use a website creator:-
Websites constructed from scratch require a fairly particular understanding of HTML coding, but you could without problems create an internet site by way of the usage of an unfastened hosting provider like Weebly, Wix, WordPress, or Google Sites.Website creators have a tendency to be a lot simpler for first-time designers to use than HTML.
If you do decide to code your very own internet site, you may need to examine each HTML and CSS coding.
If investing the time and electricity to create your website doesn't sound attractive, you could also rent an internet site fashion designer to create your web page for you.
Freelance designers can value anywhere between $30 an hour and properly over $one hundred in line with hour.

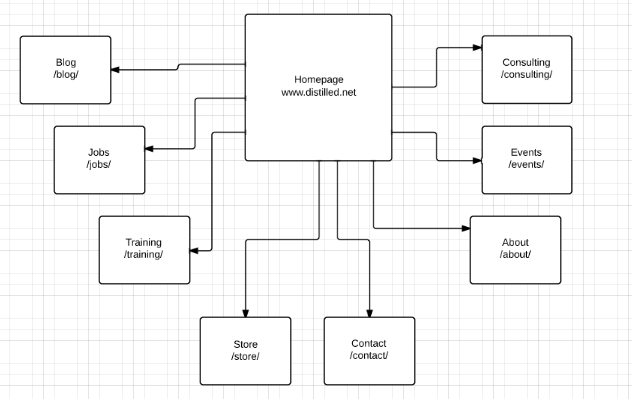
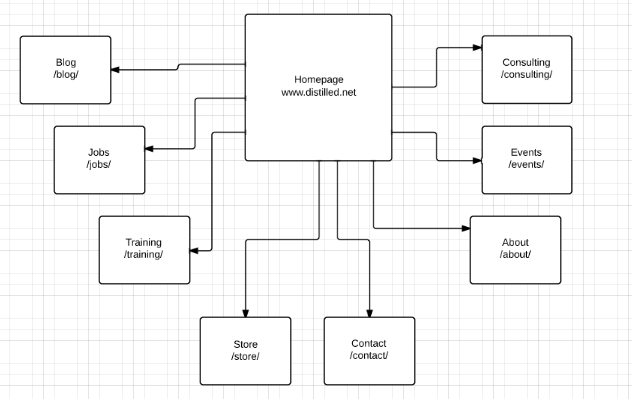
2. Map out your site:-
Before you even open an internet site creator, you need to know about what number of pages you want your website to have, what the content material on every of these pages must be, and the overall format of crucial pages which includes the house page and the "About" web page.Your internet site's pages can be less complicated to visualise in case you draw hard photographs of each of them as opposed to simply figuring out what content material have to appear.

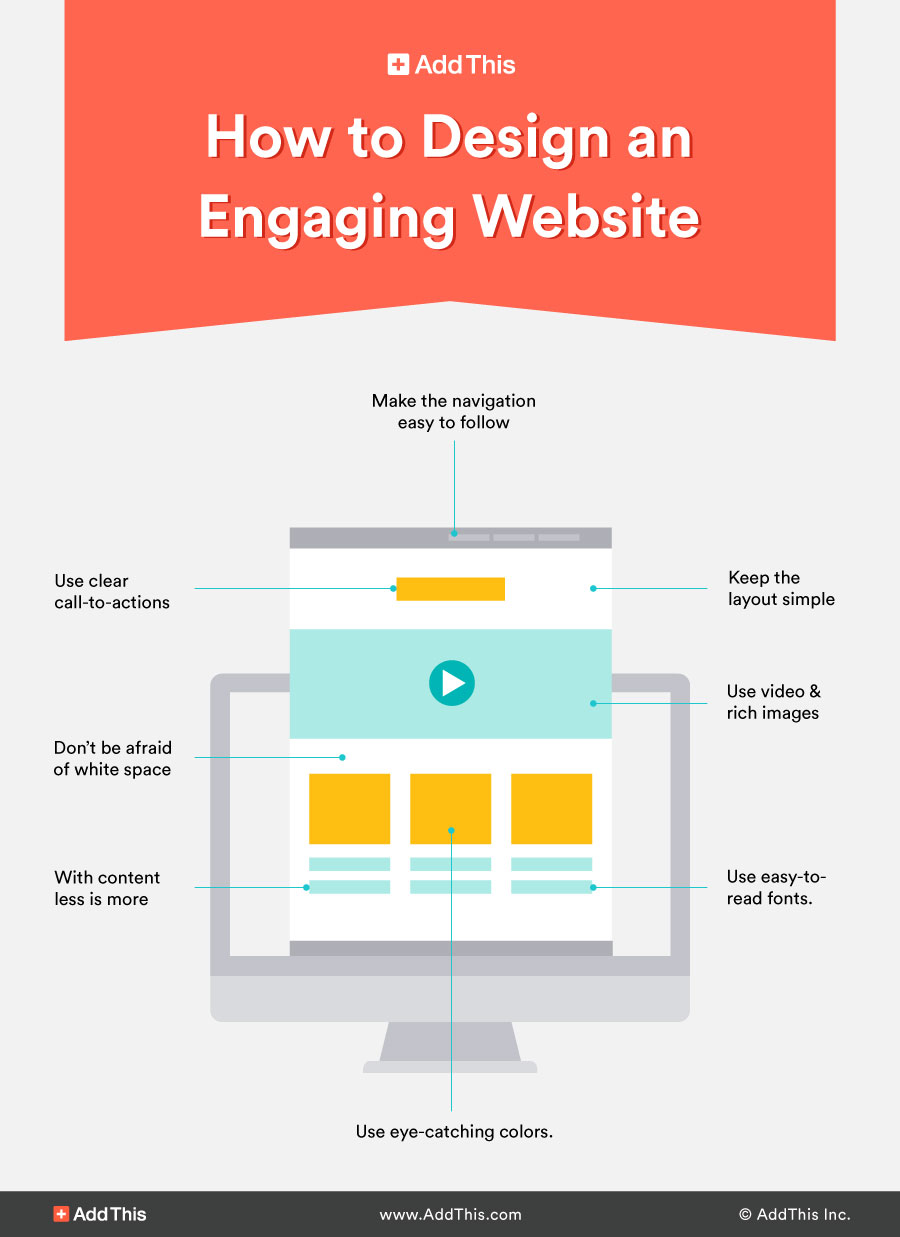
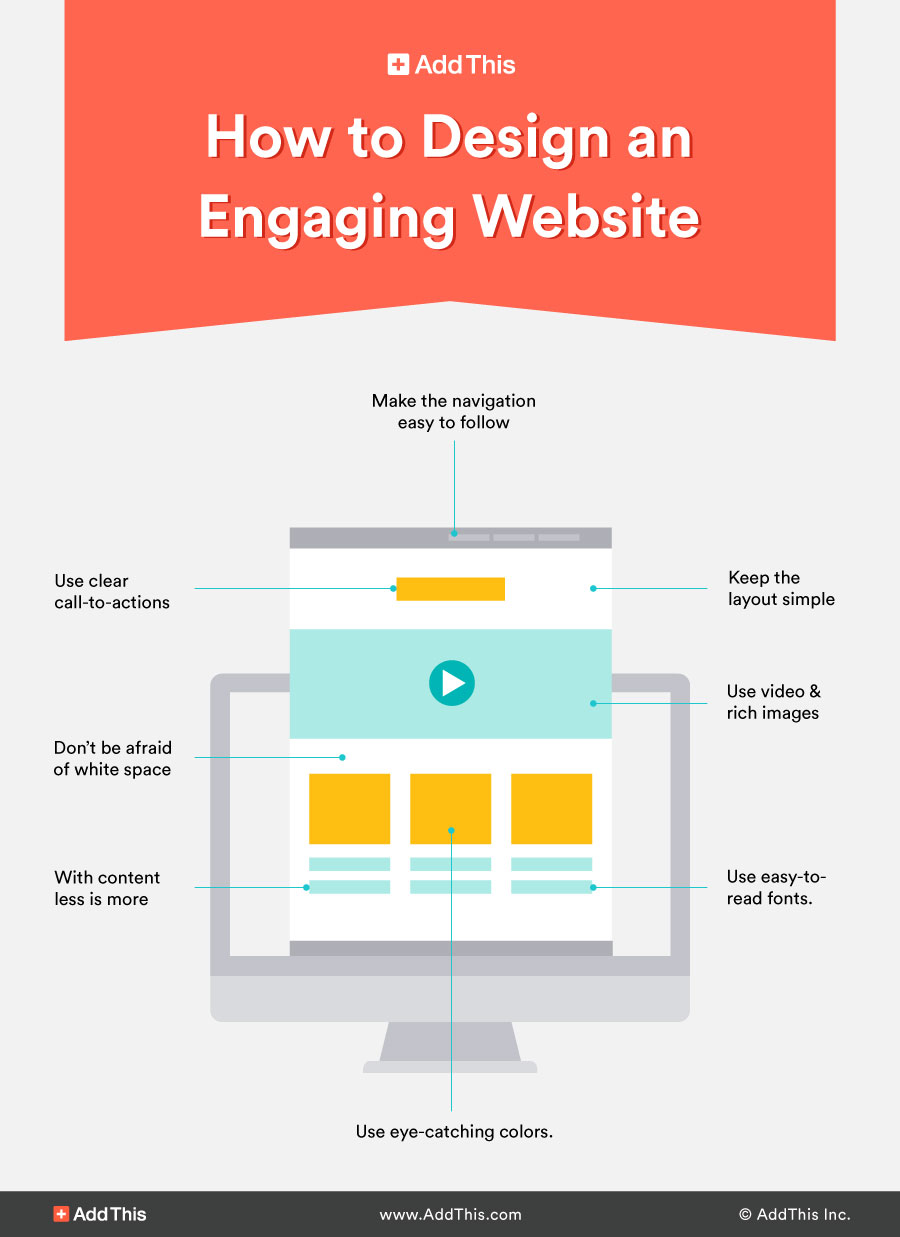
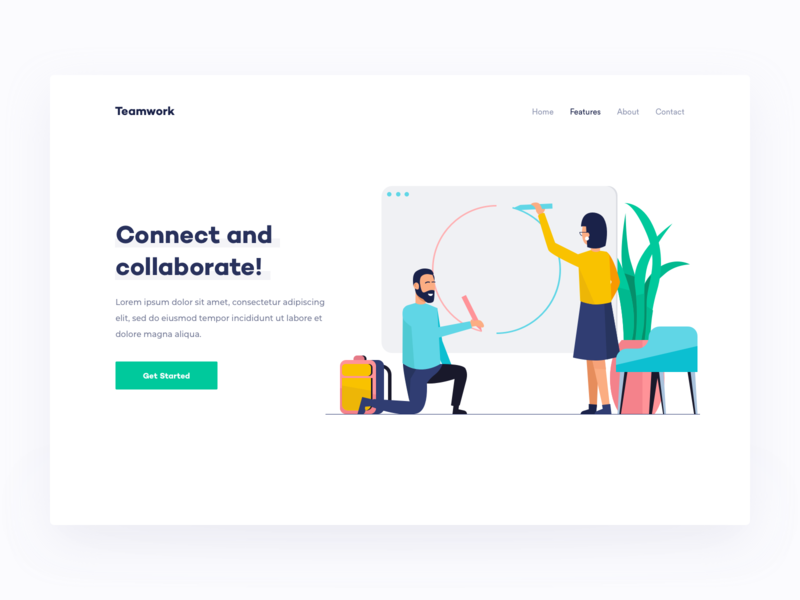
3. Use intuitive design:-
While there may be something to be stated for fresh ideas, your internet site's basic design ought to observe mounted recommendations inclusive of the subsequent:Navigation options (e.g., tabs for distinct pages) need to go on the pinnacle of the web page.
If you operate a menu icon (☰), it ought to be within the top-left nook of the web page.
If you use a seek bar, it must be close to the top-right facet of the page.
Helpful links (e.g., hyperlinks to the "About" page or the "Contact Us" web page) should move at the very bottom of each page.

4. be consistent
Whatever text font, colour palette, photo subject matter, and design alternatives you choose, make certain that you use the equal choice at some stage in your website. It can be exceptionally jarring to see one font or color scheme used for the "About" web page when a completely unique one was used for the house page.For example, in case you solely use cool-tone colors in your web page's home page, do not implement shiny, loud hues on the following web page.
Keep in thoughts that using loud or clashing colors, mainly when the colors display in a dynamic (e.g., transferring) fashion, can evoke epilepsy in a small range of internet users. If making a decision to apply such colors in your site, ensure you add an epilepsy caution before any relevant pages.

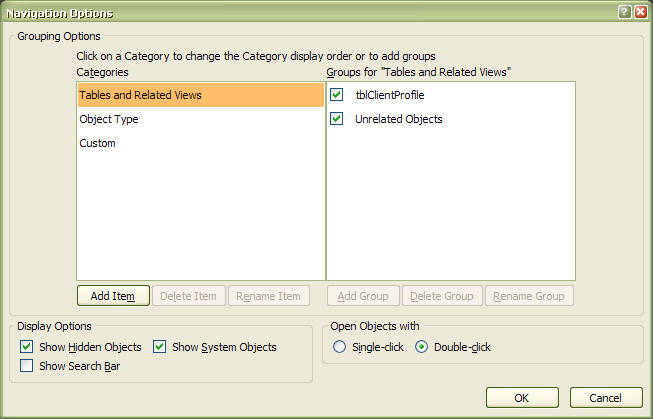
5. Add navigation options:-
Placing direct links to essential pages in your website at the pinnacle of the house web page will help direct first-time site visitors to the content material that subjects. Most website online creators add those links by means of default.It's crucial to make sure that each web page in your internet site is available by clicking through alternatives on your website instead of best being on hand through the page's cope with.

6.Use colors which complement each other:-
Like another type of layout, website design relies on visually appealing mixtures of shade; due to this, selecting theme colors which cross collectively is essential.Black, white, and grey is a good mixture if you don't know in which to begin.

7.Consider using a minimalist design.
Minimalism encourages cool-tone shades, easy pics, black-on-white text pages, and as little embellishment as possible. Because minimalism calls for little in the way of fancy elements, it's an easy manner to make your internet site look professional and attractive without requiring much work.
Many website creators could have a "minimalist" theme you may choose when setting up your website.
An alternative to minimalism is "brutalism", which uses harsher strains, bright hues, ambitious text, and minimal imagery. Brutalism has less of a following than does minimalism, however depending for your internet site's content material, it may higher healthy your design wishes.
8.Make unique choices
Straight strains and grid-locked net elements are secure bets, however making a few particular stylistic selections will both lend persona on your web page and help your website online stand out.Don't be afraid to dollar trends by placing internet site elements asymmetrically or the usage of overlapping elements to create a layered look.
While elegant, sharp corners and squared-off elements (additionally called a "card-primarily based" presentation) are much less beneficial than are rounded, smooth elements.





No comments:
Post a Comment