Adobe Photoshop is an effective layout device used to manipulate images and create illustrative snap shots. Photoshop can be used for obligations as easy as making use of coloration corrections to a picture or as complicated as combining more than one pictures and computer graphics into an example. If you are a photographer or dressmaker interested in developing high-end designs for print, internet, and cellular, Photoshop is a tool you cannot stay with out. Photoshop CS6 introduces various overall performance improvements and device updates, consisting of new brush functions with stylus support and advanced photographenhancing filters and adjustments, simply to name a few. Photoshop CS6 Extended now gives improved help for three-D text extrusion and video editing inside the new Timeline panel. In this article, I guide you via some of the main capabilities in the Photoshop work-space and introduce you to a fundamental workflow for growing an instance. Many possible workflows. This tutorial is designed that will help you take your first steps as a clothier. You’ll construct a poster example by using combining photos, an imported typographic detail, and pics Created in Photoshop. You’ll additionally learn how to create an editable grasp Photoshop report the usage of Composite factors as well as how to set up the final design for both print and net.
Step 1: Create a new file at print resolution
- Download the venture documents (ZIP, 5 MB) and unzip the archive. Save your published documents on this folder and use the assignment assets to observe the steps within the tutorial.
- Download the finished mission files (ZIP, forty five MB) to use as a reference. You can deconstruct those files if you run into troubles. Three. Download the loose trial of Photoshop CS6 and install the utility if you haven’t already achieved so. You can use Photoshop CS6 for all of the steps on this educational besides for Step nine, which requires Photoshop CS6 Extended. Step 9 demonstrates an optionally available enhancement that is not required to whole the composition.
Create a brand new file and get acquainted with the Photoshop work space:
- Open Photoshop and select File > New to create a brand new PSD file.
- Enter the subsequent statistics to set up the file o Name: Sample Illustration o Width: 5 Inches o Height: 7.5 Inches o Resolution: three hundred Pixels/Inchon Color Mode: RGB Color
- Take a moment to discover the Photoshop work-space. The canvas is the white area of the screen that defines the limits of the photograph and the distance in which you view and edit pix. Tools and properties paintings together to allow you to color, select, or in any other case manage your graphics. Layers and channels permit you to preserve portraits separate and editable in addition to keep alternatives.

Step 2: Import artwork
You can import photos, paintings, typographic elements, and 3-d items in Photoshop to use a building blocks for the layout. This is common practice while creating illustrations from composite pix, and it’s a great manner to speedy create computer graphics and color subject matters. In this step, you may import two pix and a typeset vector picture in your design.

Import art work in your layout:
- Choose File > Place. Navigate to the clouds. Jpg record within the venture folder. Click the Place button to import the photograph. Note that the photograph seems with length handles. Use the handles to make the picture the equal length as the canvas.
- Import the sunflower. Jpg picture from the mission folder. This time, scale the photo to be about-thirds the peak of the canvas Import the sunflower text. Ai report. This file contains textual content set along a path in Adobe Illustrator. Position the textual content above the sunflower. Save the record. At this factor, you’ve imported the number one pix for the composition.
- Import the sunflower text. AI report. This file carries text set alongside a path in Adobe Illustrator.
Position the textual content above the sunflower.
- Save the file.
At this point, you have imported the number one portraits for the composition.
Step 3: Work with layers to organize your artwork
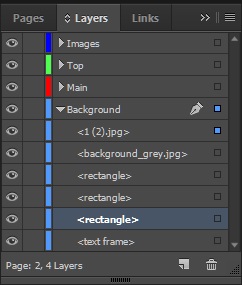
- Click the eyeball icon next to every of the picture layers inside the Layers panel to cover the snap shots.
- Click the Create a New Layer button at the bottom of the Layers panel (or pick out Layer > New >Layer) to add a new layer. You’ll use the buttons at the lowest of the Layers panel mechanically throughout this academic. Notice that the panel consists of controls for including consequences, mask, and changes as well as adding and getting rid of layers and layer folders.
- Double-click on the brand new layer’s call and rename it Border.
- Add some other new layer and call it Sky. Select the Sky layer and drag it to the bottom of the layer stack. Layers on the bottom of the stack seem at the back of different layers.
- Save the document. At this point, you’ve created empty layers which are equipped for art work. Take a second to get acquainted with the controls at the bottom of the Layers panel.

Step 4: Work with tools to create content and navigate the design
- Select the Sky layer inside the Layers panel.
- Select the Rectangle tool (press U) located near the bottom of the device bar. (Be positive to choose the Rectangle Shape device and no longer the Rectangular Marquee tool at the pinnacle of the tool bar.) Notice that the Rectangle device houses appear in the Properties panel. In Photoshop CS6, you could select whether or not the rectangle shape has a fill color, a stroke (define) color, or both. Click and drag from the pinnacle left of the canvas to the lower proper to draw a rectangle. Notice as you’re dragging that the new rich cursor function suggests you the width and peak of the shape. The rectangle ought to have about a 1/2-inch margin from the brink of the canvas.
- Select the Border layer. Draw any other rectangle the identical length because the first. Set the fill coloration to no fill, and set the stroke shade to black with a width of 5 (see Figure 5). Notice that the rectangle shapes appearance crisp and clean due to the new Snap to Pixel Grid option. The Snap to Pixel Grid and Align Edges capabilities snap the brink of the shape to pixel boundaries whilst you draw or move shapes.
- Save the record

Step 5: Work with selections, channels, and masks
- Select the Sunflower layer and click the eyeball icon to show the photograph.
- Select the Magic Wand device (grouped with the Quick Selection tool
- Choose Select > Inverse to invert the choice in order that it defines the region of the flower as opposed to the sky. Select the Rectangle Marquee device, preserve down the Alt key, and click anddragnear any areas that you do now not want to seem inside the choice
- Choose Select > Refine Edge. In the dialog field, you may use several tools to refine the threshold of the selection, consisting of Contrast, Feather, and Smooth. You also can output the selection directly to a layer mask.
- Take a moment to experiment with the Edge Detection and Adjust Edge settings.
- Change the Output to area to Layer Mask and click OK. Notice that the heritage of the sunflower photograph is masked from view. Also notice that the Sunflower text layer now consists of a related masks. You can click on the mask icon at the layer and open the brand new Properties panel to adjust the masks or show or disguise it.
- Save the report.

Step 6: Work with color and color corrections
- Select the Sky layer.
- Select the Rectangle device. In the Properties panel, click the Fill button and select the Gradient option on the pinnacle of the fly-out panel. This modifications the fill from solid blue to a gradient.
- Double-click on the color box underneath the left aspect of the gradient to release the color picker.
Enter the following RGB values:
O R: 102
O G: one hundred seventy five
O B: 210
- Click OK to trade the left aspect of the gradient to mild blue
- Change the shade on proper facet of the gradient to:
O R: 1
O G: 44
O B: 95
- Select the Cloud layer and click the eyeball icon to show the picture.
- From the Blend Mode menu on the pinnacle of the Layers panel, pick the Overlay layer. Notice that the cloud photo blends with the gradient.
- Save the report.

Step 7: Modify images with filters
- Select the Sunflower layer (choose the picture, now not the masks).
- Choose Filters > Oil Paint. You can test with the settings or click OK to apply the impact.
Note that the effect applies to the whole layer. You can toggle the effect on and off as wished.
- Repeat the system for the cloud image.
- Save the file.

Step 8: Work with typographic elements
- Select the Sunflower text layer to show the textual content.
- Click the Add a Layer Style button at the lowest of the Layers panel and pick Drop Shadow.
- Update the following settings:
O Distance: 10
O Spread: 15
O Size: 15
O Noise: 25
- Click OK. Notice that the effect appears on the layer so that you can turn it on and off.
- In the Layer Style dialog box, pick the Gradient Overlay option on the left. Click the gradient shade from the Gradient Overlay alternatives to launch the Gradient Editor. Choose the Orange,
Yellow, Orange choice from the presents or make your personal gradient.
- Select the Stroke alternative within the Layer Style pop-up menu. Set the width to eight and pick purple or brown for the shade. Click OK.
- Select the Text device again and pick out the following attributes:
O Font: Book Antique
O Weight: Bold
O Size: 60
O Color: Black
- Type the text CAFE and vicinity it below the flower photograph.
Nine. Right-click on the Sunflower text layer and choose Copy Layer Styles from the context menu.
- Right-click the CAFE layer and pick out Paste Layer Styles. Notice that each one the outcomes now appear on that layer.
- Complete the layout with the remaining bit of textual content. Select the Text tool and choose the following attributes:
O Font: Harlow Solid Italic
O Size: 21
O Color: Red or Brown
- Type the text Open Friday – Tuesday from 9am – 10pm and area it under the CAFE text. Notice that the textual content consists of end dashes, rather than normal hyphens. You can add end dashes and other ASCII characters on Windows by using Alt-key codes. For end dashes, press Alt+0150 (Windows) or Shift+Option+hyphen (Mac OS).

Step 9: Add 3D elements for depth
- Select the Sunflower text layer and select 3-D > New three-D Extrusion from Selected Layer. This step switches you to the three-D work space wherein you could rotate the text, change the light course and shadows, and so forth. Click and drag the textual content to test with placing the text in 3-d area.
- When you’re happy with the preview, proper-click the Sunflower text layer and pick Render to render the object into high excellent.
- Save the document.

Step 10: Publish for print and web
- To put up for print at excessive decision, select File > Save As and select a non-lossy format such as TIFF. Name the report and click Save.
- To post for the net at low resolution, select File > Save for Web. Choose a picture format and change the width and top settings. The JPEG layout is a great choice for the web. Click Save to put up the picture.




No comments:
Post a Comment