Organic search stays an essential way to generate visitors for your weblog. It’s a crucial a part of blog advertising and marketing and in the following put up we’ll show you the steps and tools you want to optimize your posts to assist rank your blog. Let’s get started.
SEO friendly blog design
Did you recognize that building a beautifully-designed website are often even as important to look engine rankings as site architecture and knocking out high-quality content? But what exactly do you have to concentrate to? To assist you, I’ve put together an inventory of ten elements permanently blog design that also are proven to assist your program rankings.
1. Keep important content above the fold
This is pretty standard, and a few would even argue that it’s not that important since people are trained to scroll, but in my very own tests and therefore the tests of others, I’ve seen it proven over and once again. Research has shown that folks do scroll, but they really spend 80% of their time above the fold and only 20% below. This brings us to the subject of sliders, which are pretty popular. I’m not a lover of sliders because they have a tendency to confuse the user. When a user arrives on a page and therefore the land above the fold is dominated by a slider, the hunt is on. That’s never an honest user experience. Instead, if you opt to use a slider, confirm that its position is justified. In other words, confirm that a slider is that the most vital thing you would like a user to see/do when he or she arrives at your website/blog. For example, it’d be justified to use a slider to feature your top products or top content on a site. It’s justified on Entrepreneur:
But notice how the user stays in complete control. That’s another essential factor you want to confine mind when creating a slider. In the case of Quick Sprout, the important information is two-fold: the newest blog post and therefore the call-to-action for a free report. So, always determine what the only purpose of the page…is and then confirm it’s above the fold.
2. Keep the number of links on a page under 100
While Google recommends that you simply keep the amount of links on a page under 100, this is often not for search purposes, but design and user experience purposes. In fact, Matt Cutts published a page with on the brink of 200 links thereon. Why does Google recommend you limit the amount of links to 100? It won’t to be that Google would only index up to 100 kilobytes of a page…that equalled to about 100 links. Google might crawl you and appearance at you wish a spammer. However, what you are doing could be legitimate, and having over 100 links, like Cutts does, also can work if it’s justified. Therein case, you’ll only expire a limited amount of Page-rank because there are plenty of links thereon page. How the user experiences the page is more important lately than Page-rank or pure SEO measures, so limiting 100 links to a page may be a good idea.

3. Create hub pages
One of the simplest ways to urge your content out of the archives and delivering SEO value to your site is by creating a hub page of your best content. For example, you’ll divide content into beginner, novice and expert advice on a specific topic then link to all or any that content on one page.

4. Limit your ad space
It’s plain and simple: when it involves designing your blog for awesome SEO, you’ve need to limit the amount of ads you employ. If you don’t, you’ll hamper your load time, which can hurt your traffic. From a user standpoint, people despise ads and provides a thumbs right down to sites with too many of them. If you absolutely must use ads, then check out your analytics to work out the highest two or three highest-performing ads, then cut the remainder.

5. Design your site for speed
Next, you’ll want to guage your site speed. It’s been shown that users who can search faster are happier. In fact, Google acknowledged that slowing down search results by as little as 400 milliseconds will actually reduce the amount of searches by over half a percent. In the SEO realm, however, speed isn’t the maximum amount of a crucial signal because the relevance of a page is. But like with most things online, when it involves speed, problems can accumulate. So, you would like to repair as many of them as you most likely can, speed being one among them.

The report, which takes but five seconds to get (maybe more on larger sites), showed me recommendations that ranged from experimental to high priority. I don’t realize you, but I find that very helpful. Click on the link “enable compression,” and you get this page: As you’ll see, i want to urge to figure. Another tool to live the speed of your site is Site Performance page inside Webmaster Tools. You’ll determine how people use your site round the world, what quite reaction time they need on the location, what monthly trends are and proposals on improving site speed. Since the sole expense to enhance your site speed is what proportion sweat you invest, it pays to try to to it.
6. Keep your images small
I can’t express enough how important images are to web page lately. This is often why I’ve written articles like Forget Blogging as was common, which demonstrate that to attract readers, thus decreasing site speed. So, the only thanks to do that is to save lots of images as .jpg and text/headers as .gifs. If you’ve got a picture that’s not a .jpg, use a tool to save lots of it as a .jpg. The Performance Golden Rule says that 80%-90% of user experience is predicated on downloading images, stylesheets, flash, etc., thus it’s an honest idea to spread that content over multiple servers employing a Content Delivery Network like Akamai A CDN may be a set of servers that cache your web objects like scripts, URLs, text and graphics, in effect increasing bandwidth, which reduces site latency and stress on one server. In other words, you improve site speed.
7. Design your navigation for UX and SEO
Navigation is both important to your user and to look. Spiders crawl navigation to assist them determine the architecture of the location, very like the location map. The user, on the opposite hand, uses navigation to urge around your site.

Instead, you would like to use standard HTML and CSS to urge the simplest of both worlds. But you’ll escape with adding visual appeal to a HTML/CSS nav bar using Flash just like the Atlanta arboretum did:
8. Use breadcrumbs
Users find them useful to locate where they’re on your site, especially if they came through a deep page. Here’s an example of what you shouldn’t do:

Search engines find this method useful because it helps them categorize content appropriately.
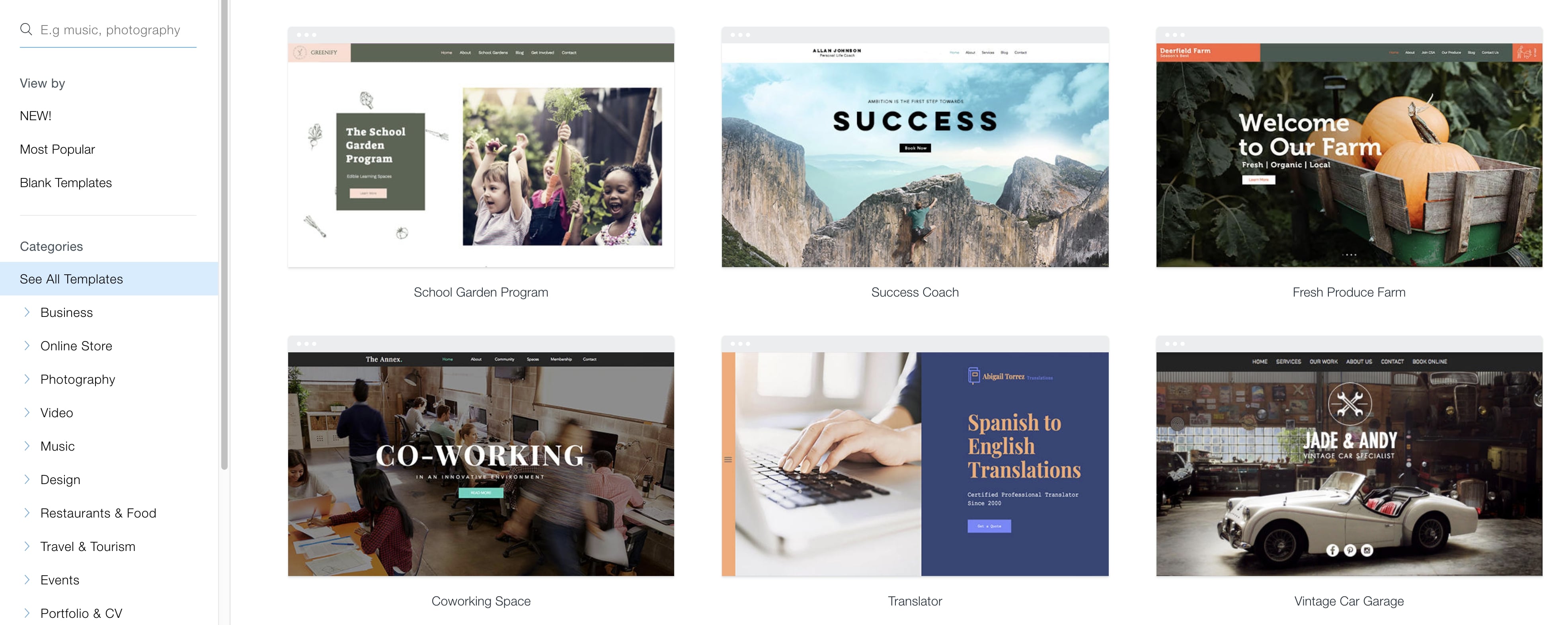
9. Build beauty into your web design
As the age of sentiment search grows, user experience will help determine how an enquiry engine will rank an internet site. Let’s say people find their thanks to your blog through an enquiry. They land on your page, shop around, don’t like what they see because it’s shoddily designed then bounce of there. Google, for instance, will then ask whether or not they want to dam that search result or not. If the user chooses to dam it, then you’re doomed. That’s a mark against you.

But let’s say, they don’t block it. Google is still going to wonder why the user bounced off the page and ended back up on the search results again. It’s likely to count against you. That’s why you need to design your site to attract and keep the users. This starts with a well-designed site.
When you are testing, the most important things you need to test for are page views, time on page and bounce rate. Design a beautiful site to lower those rates
10. Crawl and validate your site
As a kind of review when it involves designing an awesome website for program optimization, you would like to crawl and validate your site to work out where you’re. What do you have to test and how? Well, here’s a checklist to assist you see what must be crawled and validated…and then I’ll share with you a tool to assist you are doing just that. You want to validate:

HTML/XHTML
CSS
Accessibility (Section 508 and WAI Standards)
Dead links
Feeds
Multiple browsers
Multiple devices
You can use the Crawl Tools by SEOmoz or the W3C validation tools to check your website and find all the documents that require to be fixed in priority. Once you’ve tested and identified all the issues, prioritize, fix then re-test. Fix again then, rather than using tools to re-validate, have family and friends test the location to urge the user’s angle on your site.
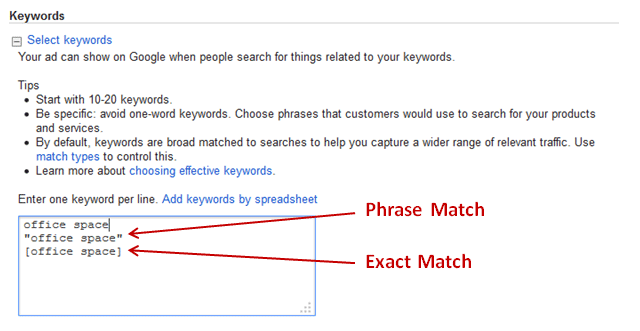
Keyword and Focus
When marketing your blog posts you’ll often be covering the topics that your audience is trying to find online. You’ll be writing about hot topics, trends and customary industry questions. You’ll even be doing keyword research to seek out what your audience is checking out on search engines. When creating each blog post you would like to possess one main keyword phrase in mind for every post. From that one focus keyword phrase you would possibly have additional secondary keyword phrases. In most cases, you’ll naturally use the secondary keywords once you write the post, but if you’re cognizant of them before time you’ll confirm to incorporate them. An example could be writing a post for the keyword phrase “living room design”. That’s your focus keyword.

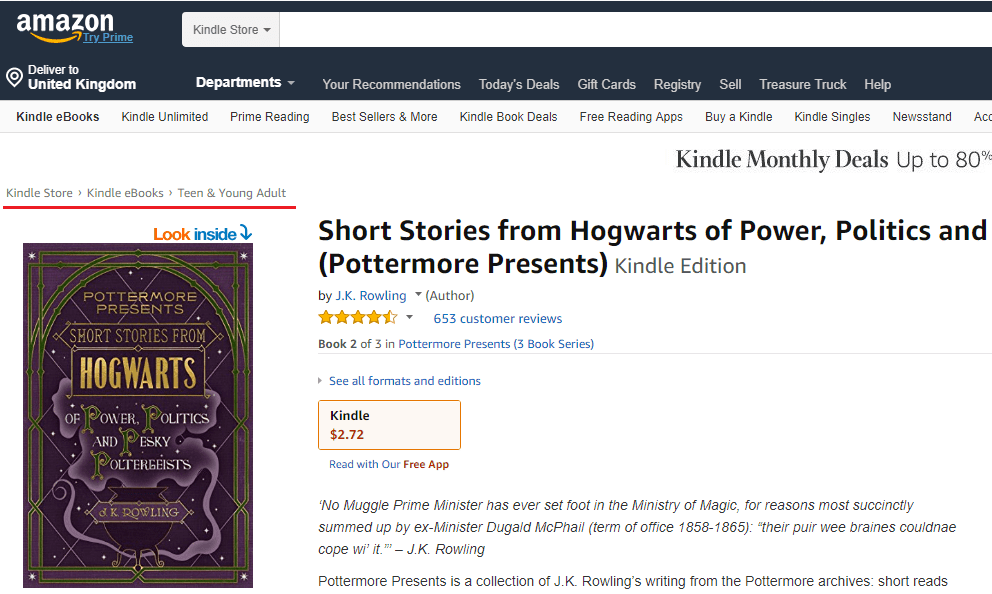
A Great Title
Obviously the content must be outstanding, but if your title isn’t appealing nobody goes to click to read the content whether it’s from a link on social media, an enquiry result or anything. To capture attention your title has got to be intriguing to your audience. It’s to actually entice them to require to click. And on the opposite side, you would like the title to be optimized for SEO. After all, the title must be relevant to the audience and it must communicate to the search engines what the post is about. Some say you can’t do both, but it’s possible if you recognize the key.
URL Structure
The other thought is that shorter URLs are better. So to stay it short you’d use the URL: /inspirational-living-room-design/ both are valid, but you don’t want to return across as blatantly targeting what you think that search engines want. Create the URL to supply the foremost relevant information to your audience. Once they see the URL they ought to instantly know what the post is about.

META Description
The Meta description is another important element for encouraging clicks from program results. The main item people see on the program result pages is that the title. Along with the title there are now more visual elements like video screenshots and author avatars resulting from Google Authorship, which are all mentioned as rich snippets. But a secondary item on the SERPs is that the description. This is the smaller text under the Title that describes in additional detail what’s on the page. When writing your descriptions you would like to share a touch little bit of what the reader will find within the full article. Entice their interest. Use the main target keyword phrase. Keep it under 160 characters. Don’t stuff it with keywords.

Headings
It’s an easy thing, but headings are something easy to overlook when formatting your blog posts. Books have chapters for a reason. Chapters hack the content. That’s one reason to use headings in your blog posts and it’s an enormous reason, but another important reason to including headings in your blog posts is for organic search optimization. Using your main focus keyword and secondary keywords within the headings gives the reader hints on what the content is about once they scan your article. And therefore the search engines use it as a sign too.

Internal Linking
When someone is completed reading your content you’ve got to offer him or her a next step. If you link to 4 or 5 previous blog posts you give the reader something to try to next and it benefits you. They still read your content. They stay your site. You still build that trust and relationship that results in a purchase. And since readers show preference towardinternal linking, search engines do also. Internal linking gives search engines a sign of relevant content on your blog. By linking from an authoritative post on your blog to a different relevant post you indicate that both posts are important. Internal links also can increase traffic and time on site, which are two additional indicators search engines used to measure the relevance and authority of your blog.





Hey,
ReplyDeleteI feel blessed that I stumbled upon the INK FOR ALL word processor. Love its suggestions on grammar, spelling, etc. and how to rank better in Google. Just in case anyone is interested, the app and plug in are available here: https://seo.app/XzTXZsUH9